Open the Header1.JMB (EnterCyl) file located in \Jamba\Templates\Headers directory.
The new page appears in the Project window. You are ready to begin working on the objects.
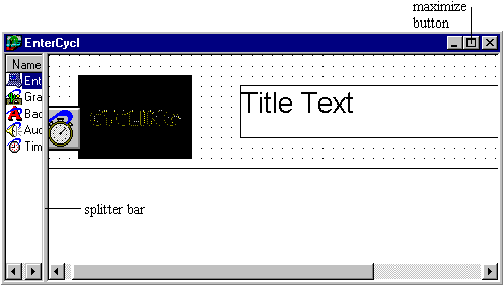
- In the Project window, double-click on the EnterCycl page.
- The EnterCycl page appears is the Page Layout Editor. The page contains a Timer object, a Graphic object, a Text object, and an Audio object. If all the objects are not immediately visible, you may need to reorganize the Page Layout Editor window.
- Maximize the Page Layout Editor. If you still can't see all the objects, drag the splitter bar (on the left side of the drawing area) over to the left to display more of the drawing area and less of the Object List.

- Because the purpose of a template is to cut down on development time, most of the properties and methods are already set. However, you do have to customize each object to a certain extent so that it performs appropriately for this application. What follows is a brief explanation of each object and what you have to do to change it.
- You'll start by customizing the Text object that serves as the title for the page.
- Right click on the Text object, and choose Properties... from the popup menu.
- Set the Text property to Jamba is Cool.
- Because this Text object is meant to be a simple display-only title, there are no To Do List items for the Text object. You can move on to setting up the Audio object. The Audio object is already set up to play as soon as it is created.
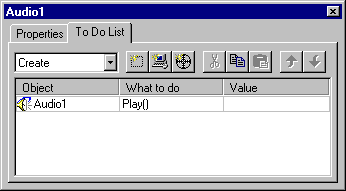
- Click on Audio1 and click on the To Do List tab.

- It's To Do List is set up so that a Create event causes Audio1 to play. The only task you have to do is specify the file to play.
- Click on the Properties tab.
- Right now the Filename property is set to play Jamba.au . You'll change it to Logo2.au .
- Click in the Value field for the Filename property.
- The Open dialog box appears.
- Find and select the Logo2.au audio file.
- This file is in the \Jamba\lessons\Audio directory. Note that the PlayCount property is set to 1, so the audio file will play once. You'll change this value so that the file plays continuously.
- Set the PlayCount property to Infinite.
- Now you'll take a look at the Graphic object. Before you make any changes, you will review how the object is set up by default.